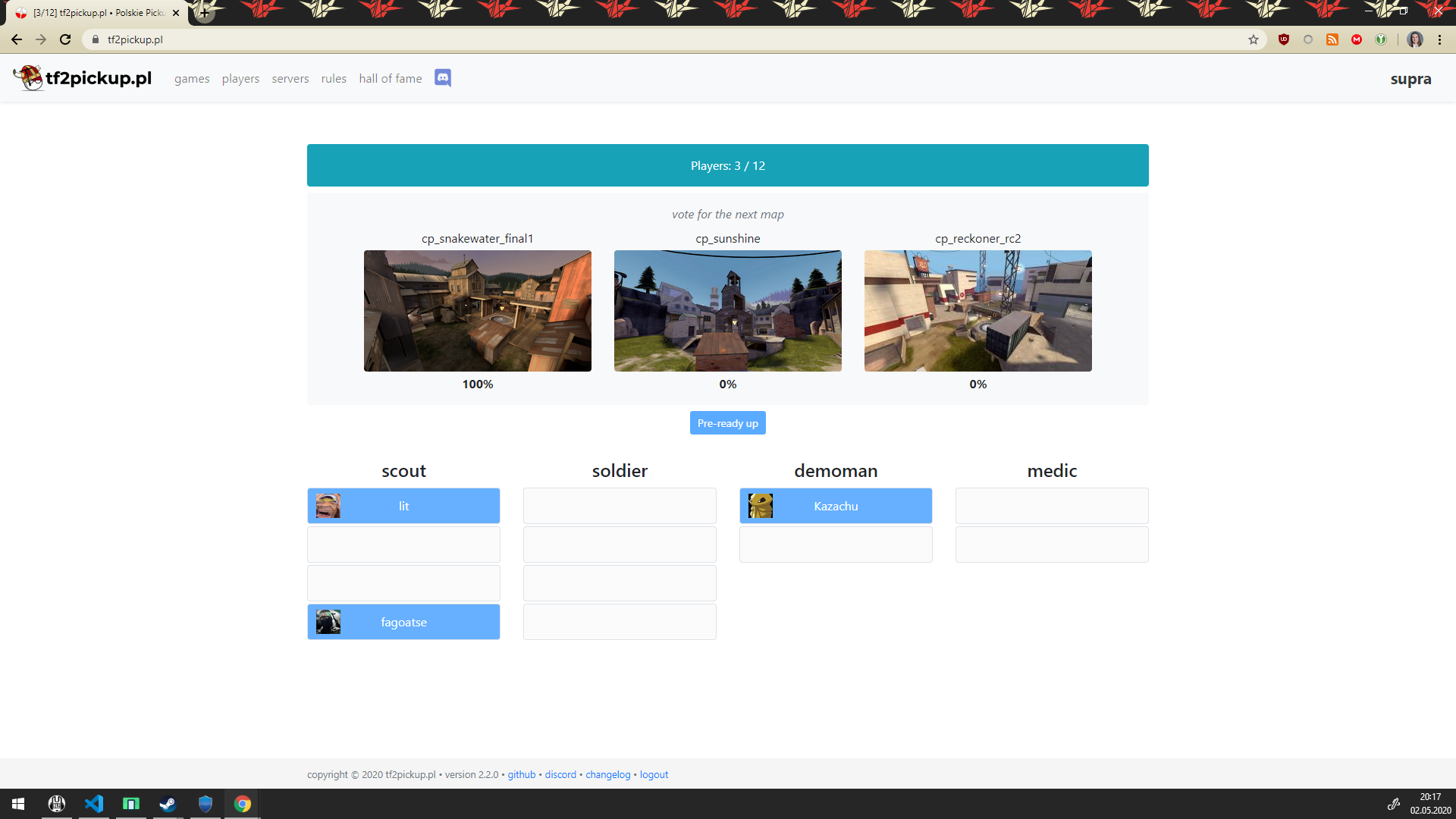
Niektóre strony nie mają wbudowanego trybu ciemnego (aka dark mode) i przez mój światłowstręt cierpię o 2 w nocy. Z pomocą przychodzi plugin Stylish, który można wykorzystywać w przeglądarkach Google Chrome (i wszystkich innych bazujących na Chromium) i Mozilla Firefox. Dzięki temu strona zamiast wyglądać tak:
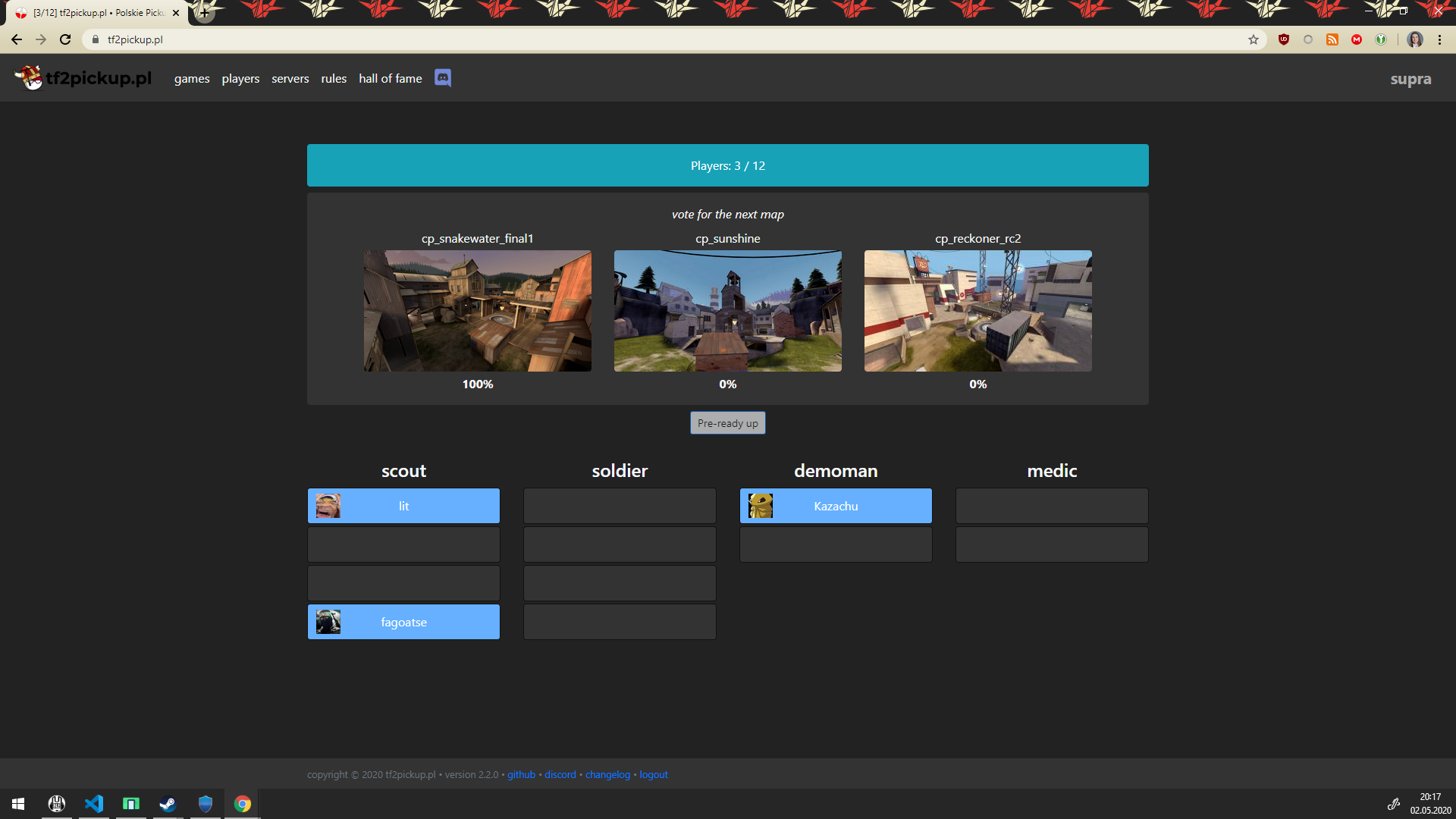
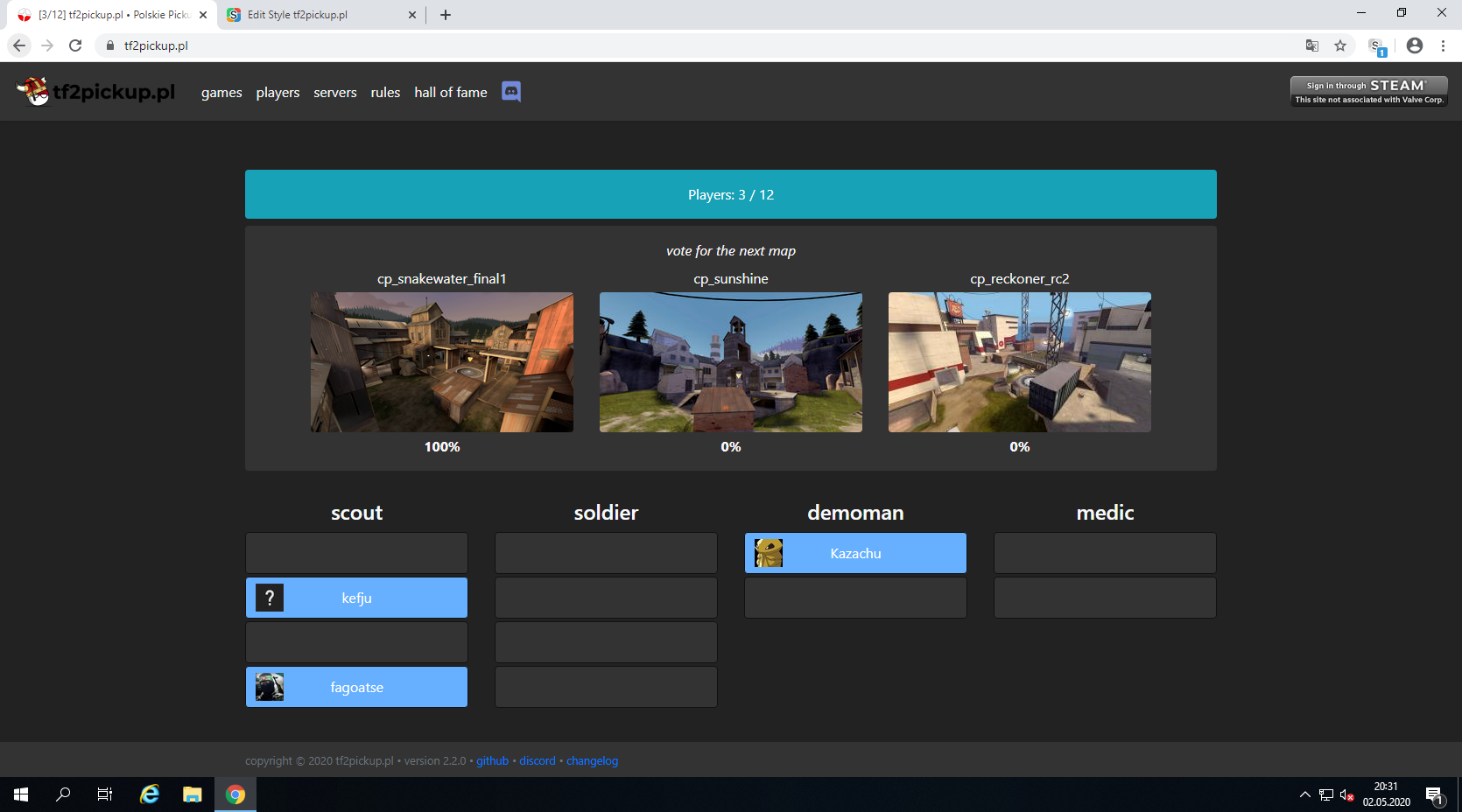
może wyglądać tak:
Pokażę jak taki efekt uzyskać na przykładzie stron https://tf2pickup.pl oraz https://hl.tf2pickup.pl.
Google Chrome (i inne przeglądarki oparte o Chromium)
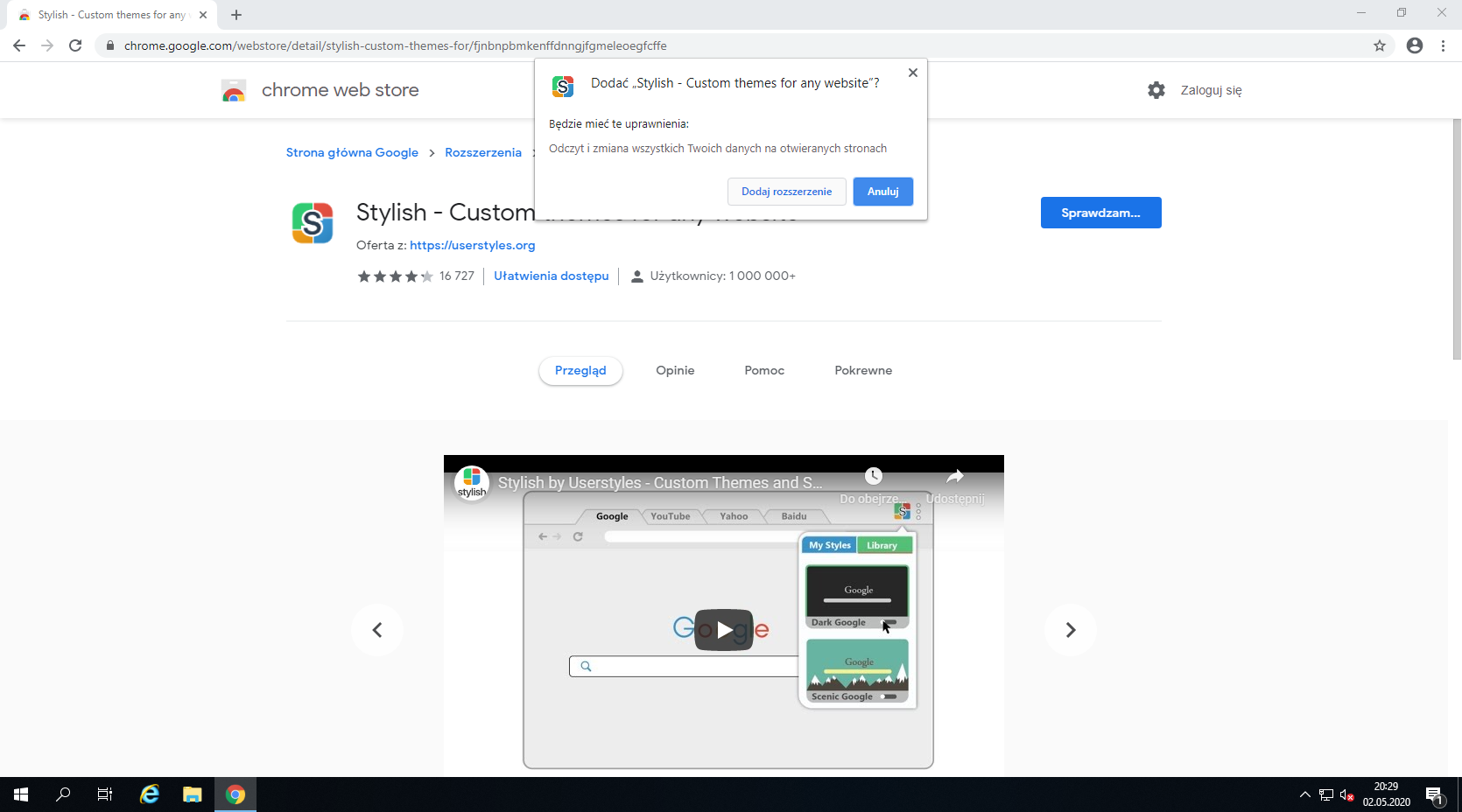
Na początku trzeba wejść na tę stronę i kliknąć Dodaj do Chrome, a następnie w komunikacie kliknąć Dodaj rozszerzenie.
Mozilla Firefox
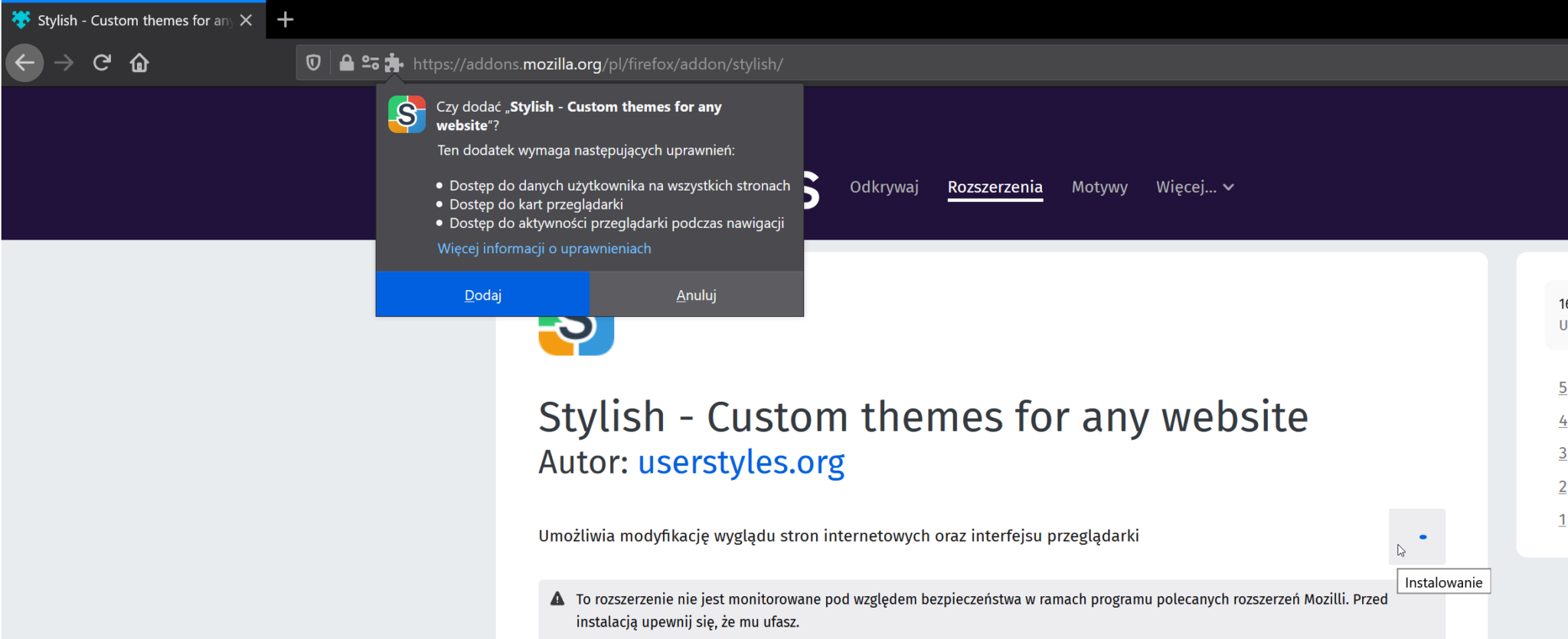
Wchodzimy na tę stronę i klikamy na Dodaj do Firefoksa, a następnie zatwierdzamy klikając Dodaj.
Opera
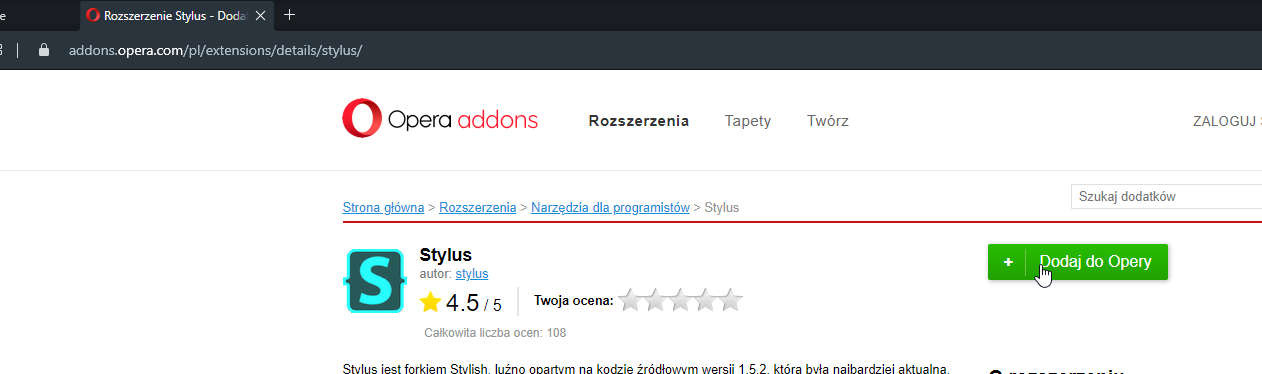
Wchodzimy na tę stronę i klikamy na Dodaj do Opery. Na Operze akurat instalujemy program, który bazuje na Stylishu, lecz docelowo działa tak samo.
Następne kroki
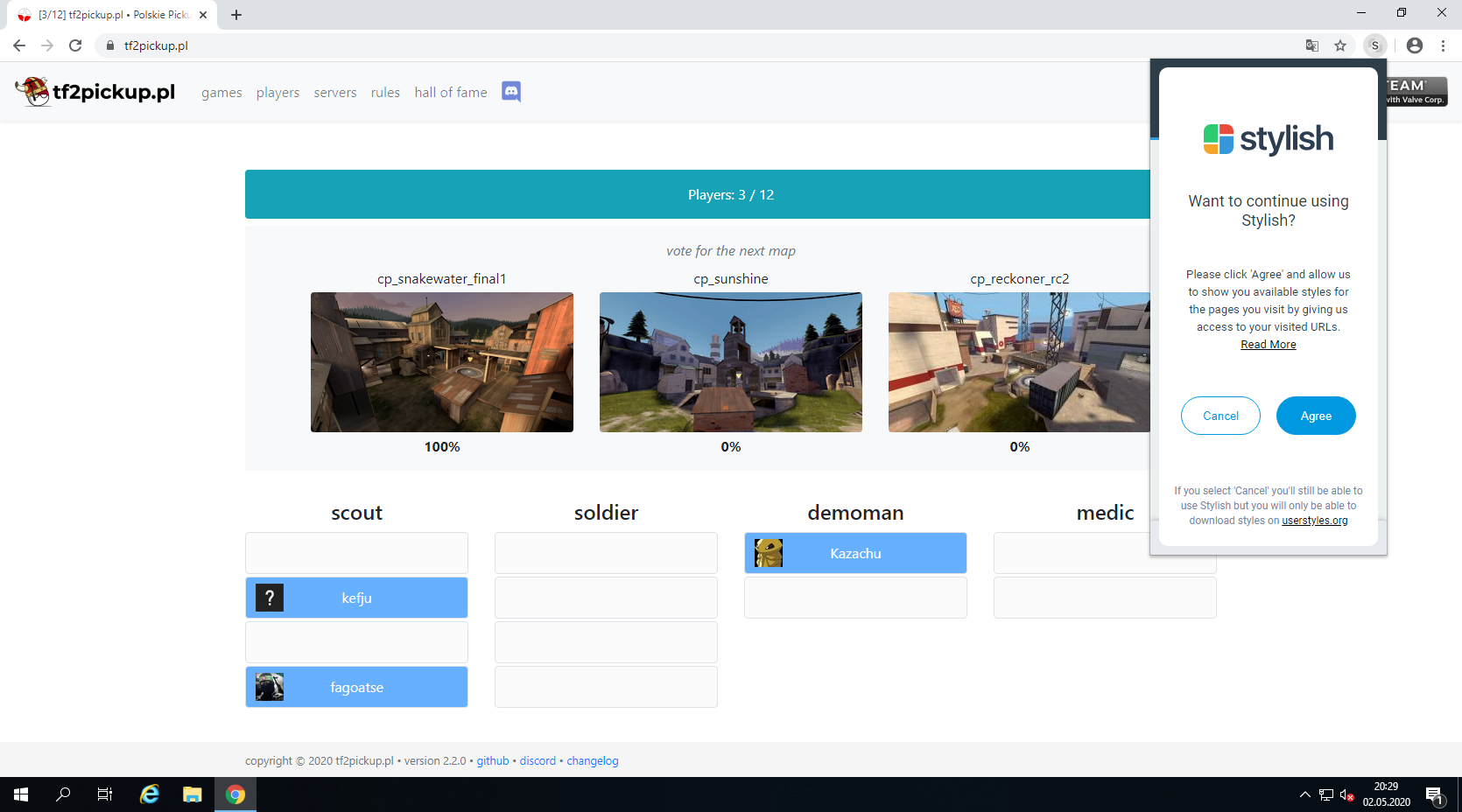
Po dodaniu należy wejść na stronę, której wygląd chcemy zmienić, kliknąć ikonkę Stylisha i zaakceptować warunki korzystania wtyczki.
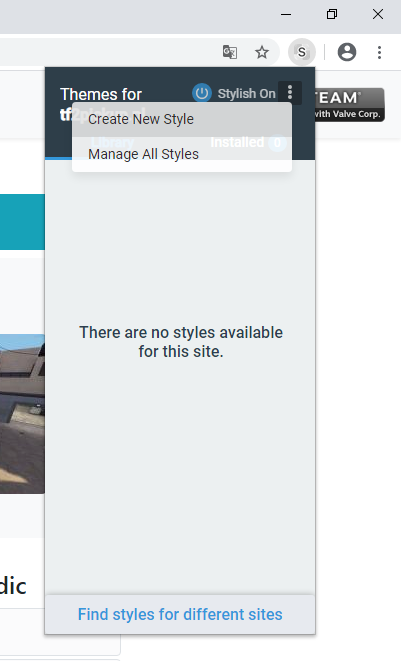
Potem możemy zainstalować skin dla danej strony, ale aktualnie nie ma żadnych opublikowanych, więc po prostu dodamy nowy. Klikamy na przycisk opcji u góry okienka wtyczki i Create New Style.
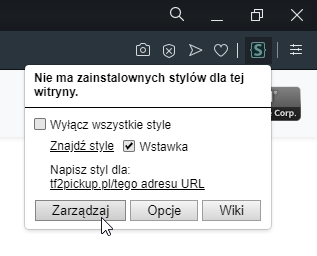
W przypadku Opery ze Stylusem należy kliknąć na ikonkę wtyczki, a następnie na link pod Napisz styl dla. Wtedy otworzy nam się to samo, co w innych przeglądarkach.
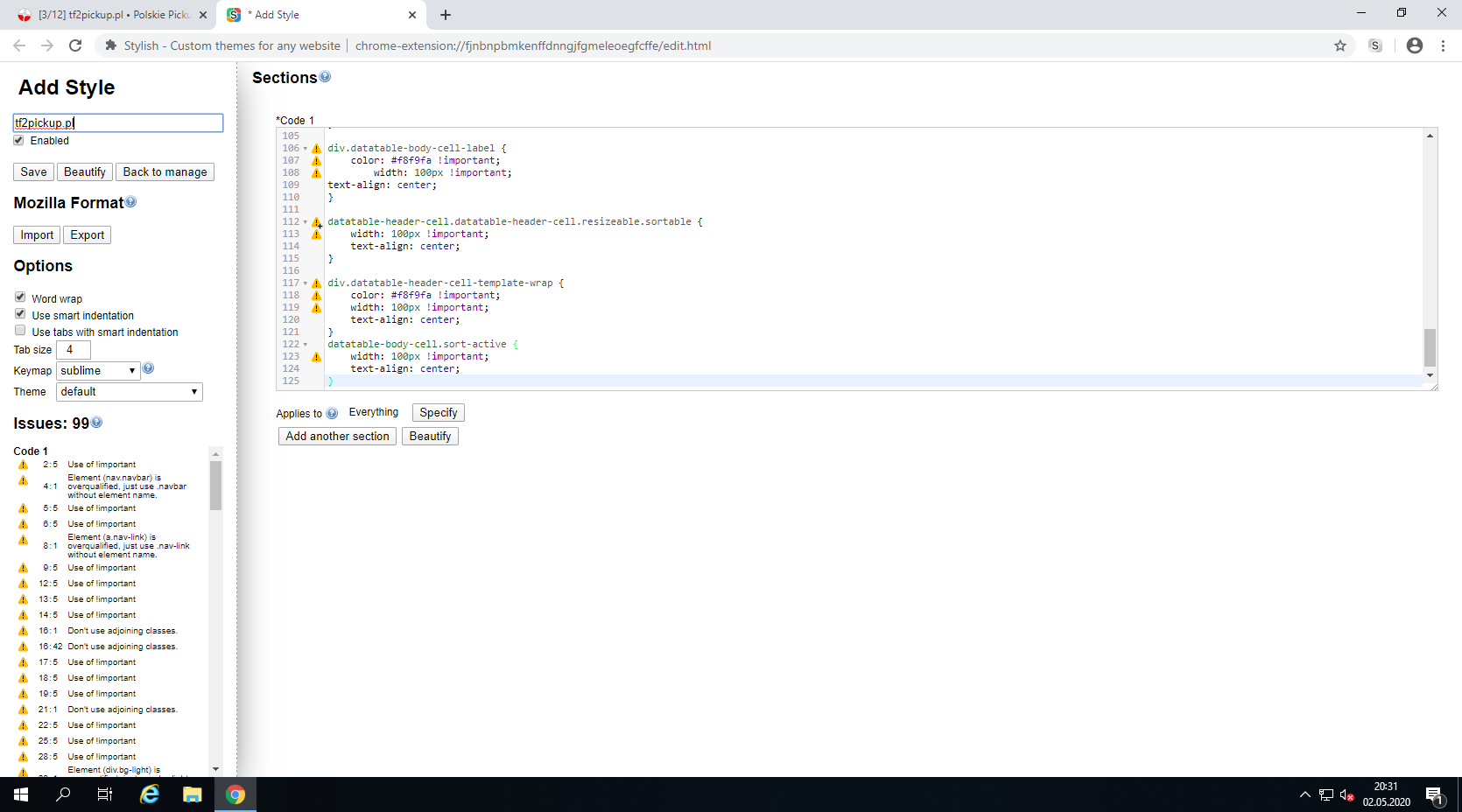
Otworzy nam się nowe konto, w którym musimy zdefiniować wygląd skina. Na górze, po lewej wpisz nazwę skina (w moim przypadku tf2pickup.pl), następnie zaznacz Enabled pod nazwą. Teraz w sekcji *Code 1 wklej kod, którym zmieniasz wygląd strony (mój kod poniżej):
body {
background-color: #222 !important;
}
nav.navbar {
background-color: #333 !important;
color: #f8f9fa !important;
}
a.nav-link {
color: #f8f9fa !important;
}
.list-group-item {
background-color: #333 !important;
border: 1px solid #111 !important;
color: #f8f9fa !important;
}
.list-group-item.list-group-item-action, .queue-slot-item.free {
background-color: #333 !important;
border: 1px solid #111 !important;
color: #f8f9fa !important;
}
.queue-slot-item.taken {
border: 1px solid #111 !important;
}
footer {
background-color: #333 !important;
}
markdown {
color: #f8f9fa !important;
}
div.bg-light {
background-color: #333 !important;
}
span.mt-1.font-weight-bold {
color: #f8f9fa !important;
}
span.mb-1 {
color: #f8f9fa !important;
}
span.text-secondary.font-italic.mb-2 {
color: #f8f9fa !important;
}
button.btn.btn-sm.pre-ready-up-btn.btn-primary {
background-color: #f8f9fa !important;
color: #111 !important;
}
h4.text-center.mx-2 {
color: #f8f9fa !important;
}
div.col {
color: light !important;
}
h4 {
color: #f8f9fa !important;
}
span.font-italic.text-muted {
color: #f8f9fa !important;
}
li.page-item.disabled {
color: #f8f9fa !important;
}
a.page-link {
color: #f8f9fa !important;
background-color: #333 !important;
}
span.font-italic.text-muted {
color: #f8f9fa !important;
}
label.col-4.col-form-label {
color: #f8f9fa !important;
}
.modal-content{
background-color: #333 !important;
color: #f8f9fa !important;
}
a.text-dark {
color: #aaaaaa !important;
}
div.row.text-muted {
color: #aaaaaa !important;
}
div.row {
color: #f8f9fa !important;
}
span.badge.badge-light.ml-2.team-score
{
background-color: #6c757d !important;
color: #f8f9fa !important;
}
h5 {
color: #f8f9fa !important;
}
h6.mt-5 {
color: white !important;
}
datatable-header-cell.resizeable.sort-active.sort-asc.sortable {
color: #f8f9fa !important;
}
div.datatable-body-cell-label {
color: #f8f9fa !important;
width: 100px !important;
text-align: center;
}
datatable-header-cell.datatable-header-cell.resizeable.sortable {
width: 100px !important;
text-align: center;
}
div.datatable-header-cell-template-wrap {
color: #f8f9fa !important;
width: 100px !important;
text-align: center;
}
datatable-body-cell.sort-active {
width: 100px !important;
text-align: center;
}
W praktyce to wygląda tak:
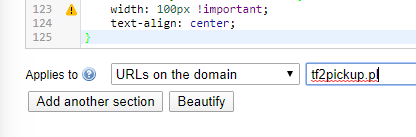
Na końcu na samym dole jest coś takiego jak Applies to: Everything. Kliknij przycisk Specify, wybierz z listy URLs on the domain i wpisz tf2pickup.pl.
Na końcu pod nazwą stylu kliknij Save. W ten sposób masz zmieniony wygląd strony: